
Oggi con i ragazzi dell’ITIS Leonardo da Vinci, Natalie Arsena, Matteo Marras, Alessio Golino (sezione Informatica 4°A), abbiamo lavorato alla storyboard dell’applicazione mobile. Innanzitutto il nome: sono uscite diverse ipotesi, che verranno proposte anche agli altri gruppi per andare a definire il nome dell’applicazione. Ecco le nostre idee:
Pilottiamo, Pilotta Young, Pylotta, Digital Pilotta,…
Quale preferite? Volete proporne di nuove? Nella sezione commenti potete dirci la vostra!
Stile
La grafica dovrà avere dei colori puliti; colori bianco e mattone; font classici senza grazie per i testi di servizio (es. Arial) per i testi lunghi invece verrà utilizzato il Bodoniano. Questa scelta è stata fatta in onore di Bodoni e uno degli scopi del progetto è portare più visite alla Mostra Bodoniana (questo può essere utilizzato come FUN FACT, come anche il fatto che Toschi fosse l’incisore di corte).
L’applicazione sarà disponibile in due lingue: Italiano e Inglese.

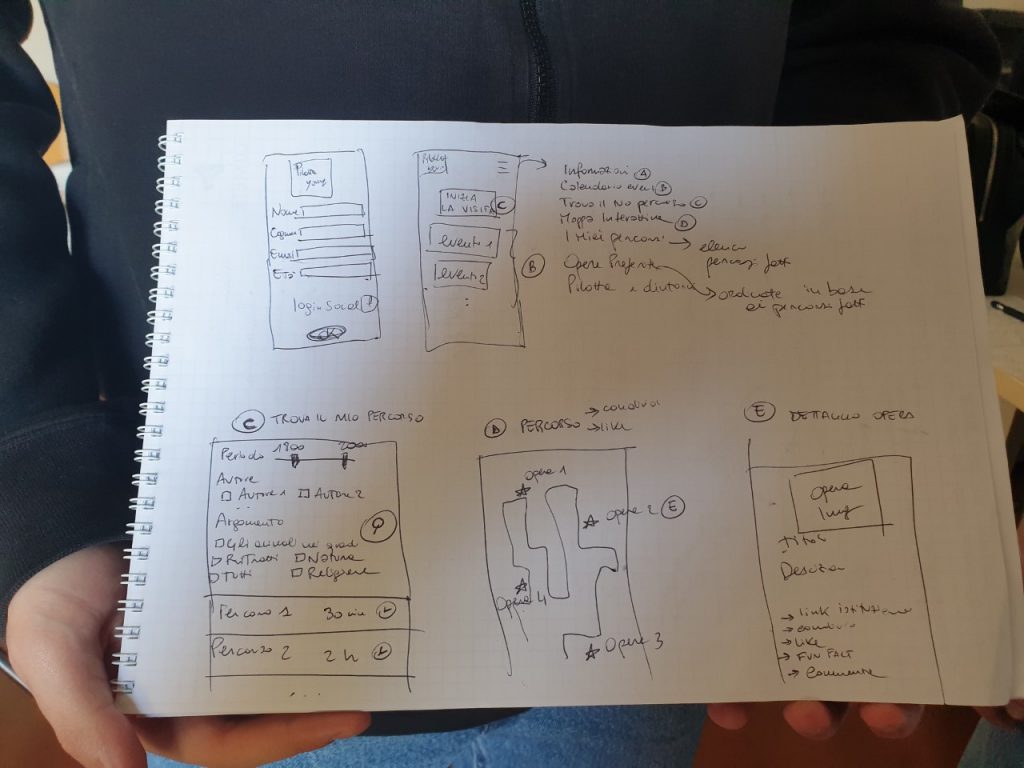
Storyboard
Entrando nel vivo dell’applicazione, che sarà sviluppata sia per Android sia per iOS, ecco le possibili pagine:
- Pagina di registrazione in cui l’utente dovrà inserire:
-
- Nome
- Cognome
- Età (meglio l’anno di nascita, che rimane sempre lo stesso…)
- Sarà possibile effettuare il login tramite social login (es. Facebook)
- Il giorno successivo all’utilizzo dell’applicazione comparirà una notifica che invita l’utente a rispondere ad un breve questionario sul sito digitalpilotta.it (6-7 domande di profilazione).
- Homepage dell’applicazione: è composta da un header contenente il logo e il menù. Nel corpo della pagina invece sarà presente il pulsante “Inizia la visita” (manda alla schermata “Trova il tuo percorso”) e una serie di eventi. Il menù è così composto:
- Informazioni
- Calendario Eventi (es. Festival Verdi; andranno monitorati più siti da cui estrarre gli eventi da mostrare)
- Trova il tuo percorso
- Mappa Interattiva (Dettaglio Percorso)
- I miei percorsi
- Opere preferite (ordinate cronologicamente in base ai percorsi fatti)
- Pilotta e dintorni
- Trova il tuo percorso: questa pagina è composta da due sezioni. In testata ci sono i filtri per andare a delineare in modo puntuale i percorsi in base agli interessi dell’utente. In particolare è possibile filtrare per periodo tramite una timeline; per autore tramite checkbox; per argomento tramite checkbox (es. Gli animali nei quadri; Ritratti; Natura; Religione; Tutti). Una volta applicati i filtri desiderati nella seconda parte di questa pagina viene mostrato l’elenco dei percorsi che corrispondono alla ricerca fatta. Su ciascun percorso viene indicato il tempo necessario. Cliccando su un percorso si entra nella pagina “Dettaglio percorso“.
- Dettaglio percorso: è costituito da una mappa del percorso a tutto schermo sulla quale sono indicate le opere di quel percorso, filtrate in base ai parametri indicati precedentemente. Cliccando su un’opera oppure avvicinandosi all’opera si entra nella schermata “Dettaglio opera“. Funzionalità della schermata: condividi percorso; commenta (Nota: i commenti andranno approvati da un mediatore); like. In seguito alla condivisione potrebbe essere precompilato l’hashtag #digitalpilotta in modo da raccogliere i percorsi condivisi su questo tag.
- Dettaglio opera: schermata composta da immagine dell’opera; titolo; descrizione; link al sito istituzionale; pulsante “Condividi”; pulsante “Like”; FUN FACT; citazioni letterarie e poetiche; Commenti. La descrizione dell’opera è un racconto di ragazzi per i ragazzi, uno Storytelling mediato dal proprio pensiero e sarà colorita di annotazioni in dialetto; proverbi; frasi colorite e aneddoti. Il testo inoltre conterrà link nelle parole chiave verso artisti, opere e contenuti in genere che rimandino ad altri contenuti all’interno dell’applicazione, costituendo un grafo di notizie navigabile in base al proprio interesse.
- Arrivando alla fine di un percorso, un beacon scatena l’invio di una notifica all’applicazione che mostra in base alla fascia oraria informazioni di contorno, come ad esempio dove andare a pranzare; cos’altro visitare oppure dove andare a prendere un buon gelato per una merenda (schermata “Pilotta e dintorni“). Questa funzionalità potrebbe anche essere utilizzata per trovare nuovi sponsor.
- Verranno inoltre fatte notifiche push a tema sia generali sia specifiche per chi si iscrive.
